MY ROLE
UX Lead
THE PROJECT
UX Strategy & iPad App Design
THE RESULT
iPad app used across hundreds of Massage Envy locations nationwide
Creating a new therapist experience for the
world’s largest massage therapy franchise.
I led UX for the redesign of the massage therapist experience at Massage Envy. Prior to this project, massage therapists gathered all of their patient information and took all of their notes on paper. I designed a new iPad-based workflow to automate routine tasks, drastically reduce the amount of time needed to take notes, and create an electronic records system that could be used across the country. This system is now in place across hundreds of Massage Envy locations across the United States, with more coming online every day.
User Research
Envisioning Success
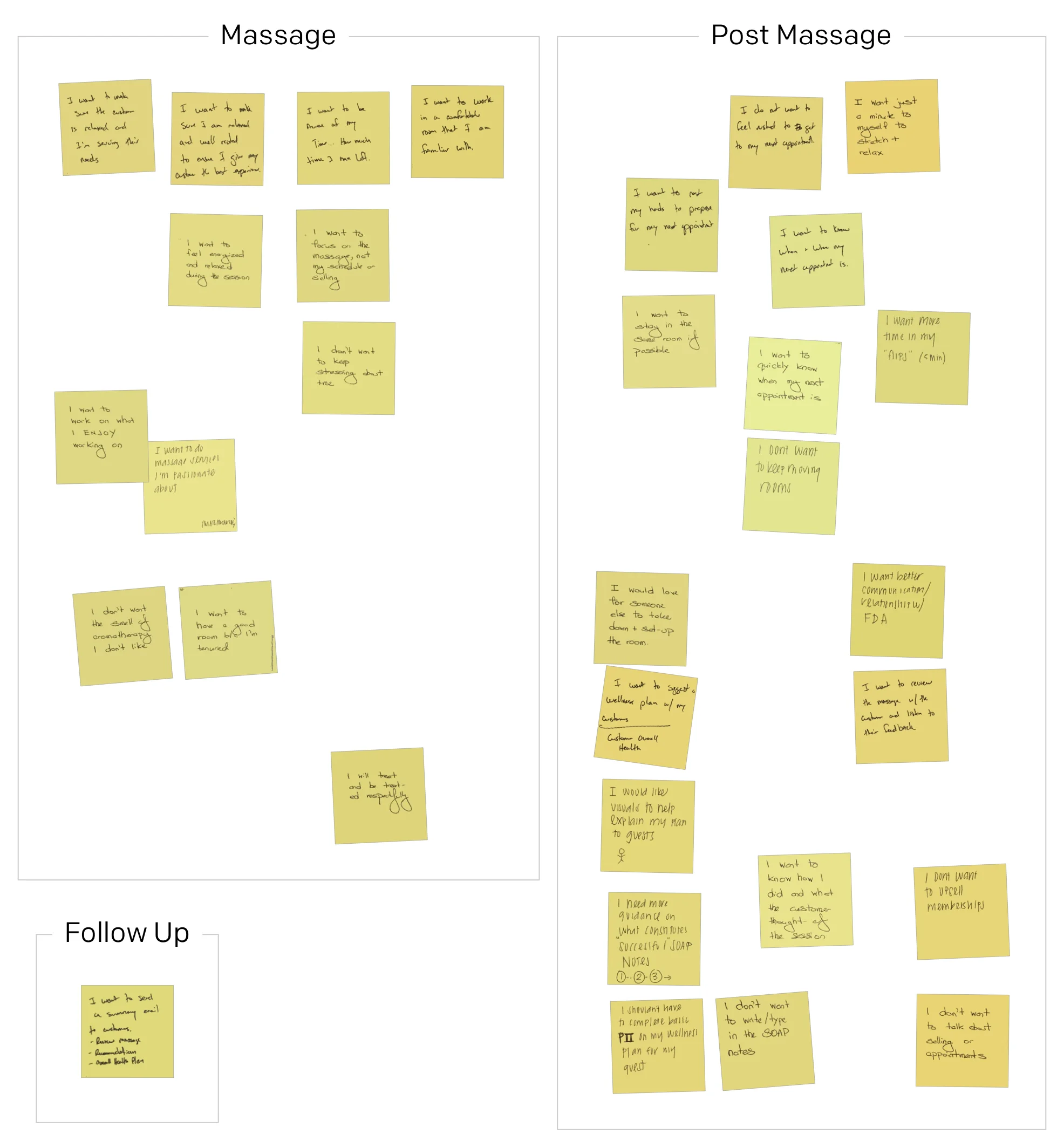
We began the project with a series of workshops and user research of the project area. Most of our work would begin with group brainstorming sessions, often with plenty of ideas scattered across Post-It Notes.
Organizing our thinking
Our ideas evolved from Post-It Notes to organized discussion boards on Mural.ly.
Creating the Journey
These boards then took shape as User Journeys, that we printed out and displayed both in our studio and on-site at the client’s corporate headquarters.
Detailed Personas
Our project included work with personas, and here is an example of a typical handoff between me and our visual design team. First, I created a brief persona for communication and discussion.
Visual Personas
Our visual designer then took the persona and, some inspiration from the AIrBNB team, created a poster version of the persona for print and display.
Design
Wireframes
I created my designs in Sketch, which formed an easy basis for visual design.
In general, while my initial work is often notebook sketches and rough wireframes, I tend to work pretty closely to visual design for my final output. While this certainly varies on a project-to-project basis, my fidelity increases as our review iterations decrease, as the line between UX and visual design is very blurry as our designs evolve.
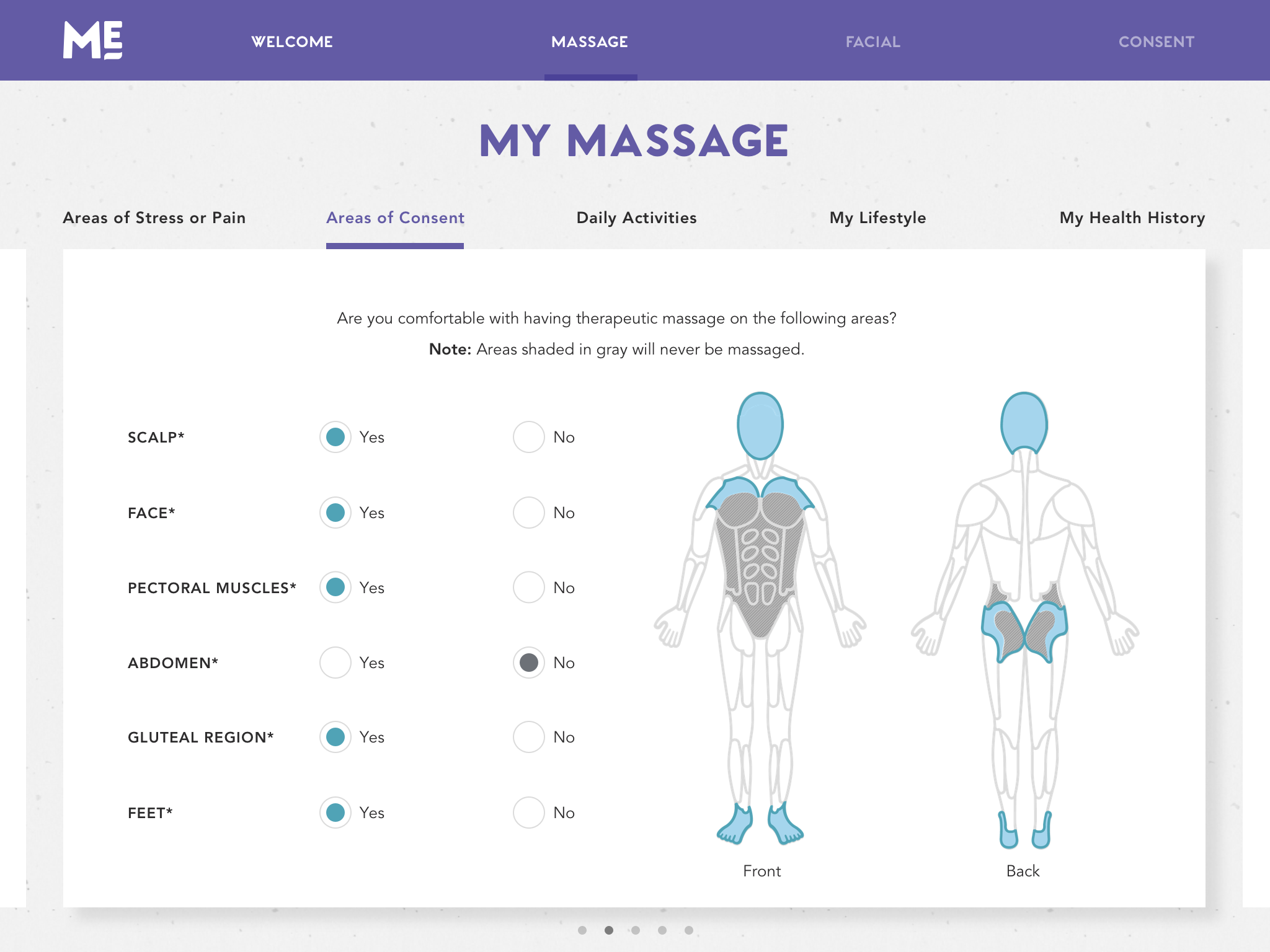
Visual Design
Here is what our design looked like in the final design, after colors, typography, and other visual elements with finalized.
Testing & Validation
User Testing
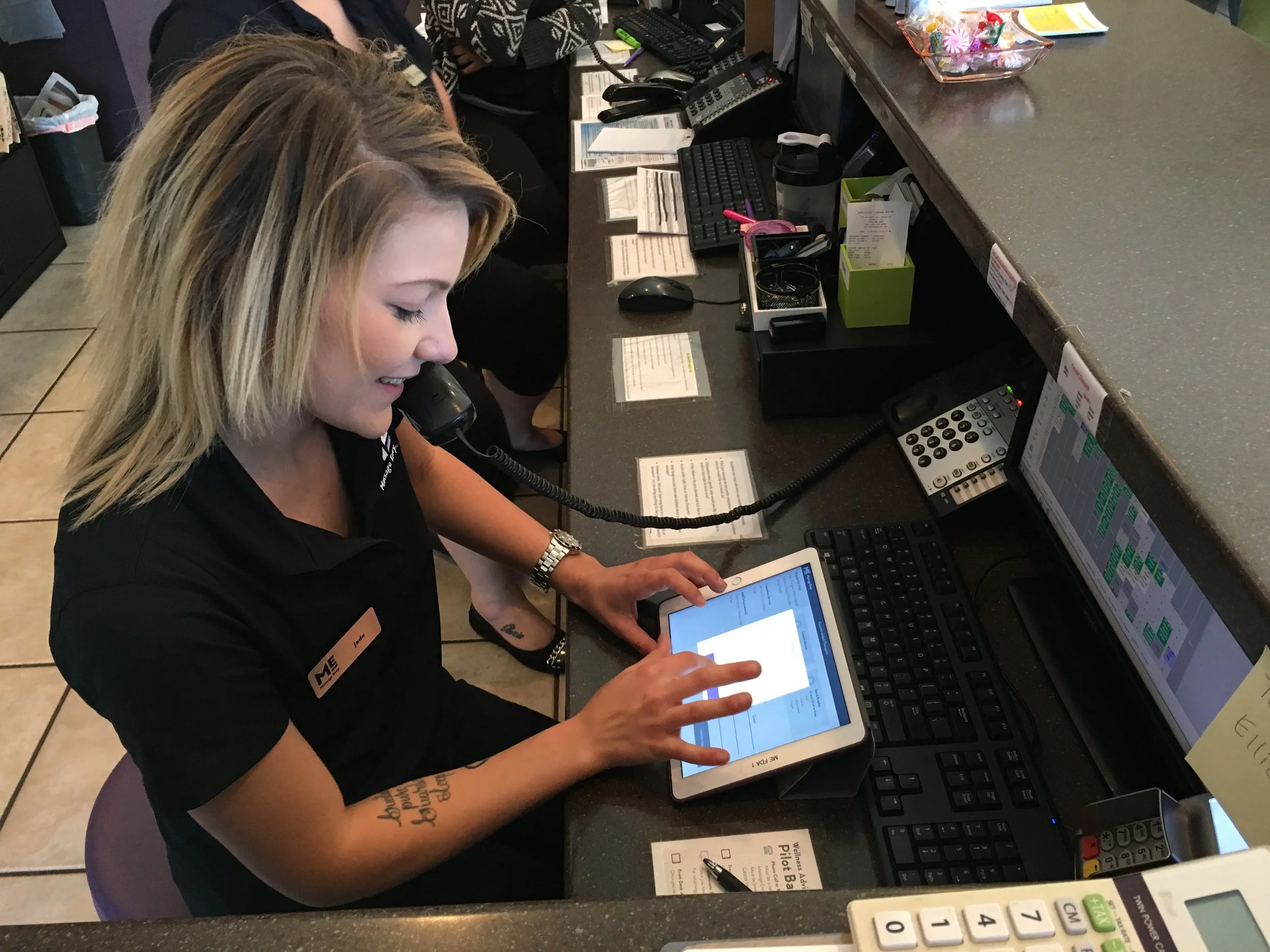
As our designs progressed, prototypes were tested in-live in real situations.
Validation and Training
As the final designs went into production, I also helped train and support employee adoption of the new system, including at the national sales conference pictured here.